The internet, a vast network of interconnected computers, has revolutionized the way we communicate, access information, and conduct business. At the heart of this digital world lies the Hypertext Transfer Protocol (HTTP), the foundation upon which web communication is built. HTTP, an application-layer protocol, governs the exchange of data between web servers and clients, enabling seamless interaction with websites and web applications.
How HTTP Works?
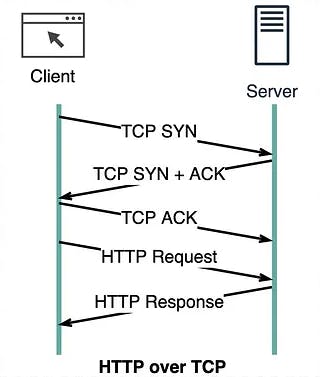
When a client (web browser) requests a web resource like an HTML page, image, etc., it sends an HTTP request message to the server. The request contains:
The request method - GET, POST, PUT, DELETE, etc.
The URL of the requested resource
The HTTP version
The server then responds with an HTTP response message containing:
The HTTP status code - 200 OK, 404 Not Found, etc.
The response body containing the requested resource (HTML, image, etc.)
Response headers with meta-info.
HTTP vs HTTPS: Understanding the Secure Connection
When you type a website address into your browser, you're initiating an HTTP request. However, in recent years, HTTPS has emerged as the preferred protocol for secure communication. The 'S' in HTTPS stands for Secure, indicating that the connection between the web server and the client is encrypted using Secure Sockets Layer (SSL) or Transport Layer Security (TLS) protocols. This encryption safeguards sensitive data, such as login credentials and financial information, from interception and unauthorized access.
Some key differences:
HTTP
Data is sent in plaintext
Not secure
The browser shows "Not Secure"
URL starts with
http://
HTTPS
Data is encrypted
More secure
The browser shows "Secure"
URL starts with
https://
HTTPS provides:
Encryption
Data integrity
Authentication
HTTPS is recommended for any site handling sensitive info.
HTTP Status Codes: Interpreting Server Responses
HTTP status codes are three-digit numbers that convey the outcome of an HTTP request. These codes inform the client whether the request was successful, encountered an error, or requires redirection.
Status codes are grouped into:
1xx Informational
2xx Success
3xx Redirection
4xx Client Error
5xx Server Error
Common status codes include:
200 OK: The request was successful, and the requested resource has been retrieved.
301 Moved Permanently: The requested resource has been permanently moved to a new location.
400 Bad Request: Invalid request syntax
401 Unauthorized: Authentication required
403 Forbidden: Access denied
404 Not Found: The requested resource could not be found on the server.
500 Internal Server Error: An unexpected error occurred on the server, preventing the request from being processed.
HTTP Methods
HTTP methods, also known as request methods, define the specific actions that a client can perform on a web server. These methods include:
GET: Retrieves data from a specified resource.
POST: Submits data to be processed to a specified resource.
PUT: Updates an existing resource with new data.
DELETE: Removes a specified resource from the server.
HTTP/1.0, HTTP/1.1, HTTP/2, and HTTP/3

HTTP/1.0 This version had a key limitation: each request to the same server required a separate TCP connection.

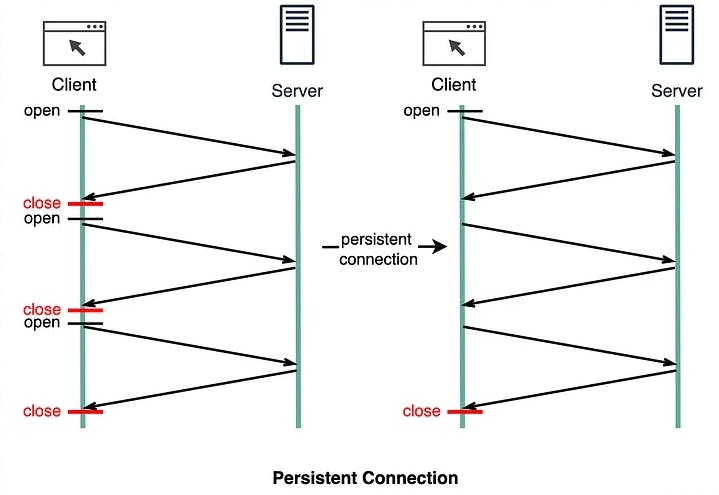
HTTP/1.1 It introduced the concept of a ‘persistent connection’, which means a TCP connection could be left open for reuse. Despite this enhancement, HTTP/1.1 couldn’t fix the issue of ‘Head-of-Line’ (HOL) blocking. In simple terms, HOL blocking happens when all parallel request slots in a browser are filled, forcing subsequent requests to wait until previous ones are complete.

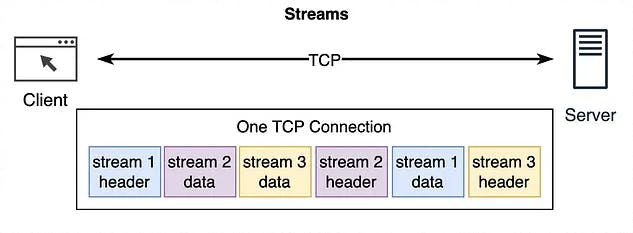
HTTP/2.0 Sought to tackle the HOL blocking issue. It implemented ‘request multiplexing’, a strategy to eliminate HOL blocking at the application layer. HTTP/2.0 introduced the concept of HTTP ‘streams’. This abstraction allows the multiplexing of different HTTP exchanges onto the same TCP connection, freeing us from the need to send each stream in order. However, HOL blocking could still occur at the transport (TCP) layer.

HTTP/3.0 It replaces TCP with QUIC as the underlying transport protocol. This effectively eliminates HOL blocking at the transport layer. QUIC is based on UDP. It introduces streams as first-class citizens at the transport layer. QUIC streams share the same QUIC connection, requiring no additional handshakes or slow starts to create new ones. QUIC streams are delivered independently. It means that in most cases packet loss in one stream doesn't impact others.

Conclusion
HTTP, the cornerstone of web communication, has transformed the way we interact with the digital world. Its simplicity, versatility, and ability to support secure connections make it an indispensable protocol for the modern web. By understanding HTTP's fundamental concepts, we can better appreciate the underlying mechanisms that enable us to navigate the vast landscape of the internet.